
The first two buttons offer toggles for Unordered List ( 1), and Ordered List ( 2). This is a compound group, which offers different options, that all work on the currently active paragraph, as a toggle, without the need to make a selection first. The options presented here might depend on your operating system and the fonts installed.īack to button group list Lists, and alignment It can set the selection or the text that follows to a specific font family. This is the last of the font style buttons. Strikethrough can be toggled with Ctrl+Shift+s, while the Remove Font Style hotkey is Ctrl+\ (This last option is only applicable to selections.)įrom this group, only two options have hotkeys assigned. Strikethrough ( 6) will create strikethrough text, and Remove Font Style ( 7) will remove all formatting. Superscript ( 4), and Subscript ( 5) will mark either the selection or the text that follows to be superscript or subscript respectively. Ctrl+b will toggle bold, Ctrl+i toggles italic, while Ctrl+u toggles underline. These three buttons also have hotkeys assigned. The following groups represent font styles, that can be applied to either a selection, or as a toggle, to mark any text to be written with the given style, until the toggle is switched off.īold ( 1), Italic ( 2), and Underline ( 3) will mark either the selected text, or the text that follows as bold, italic or underlined, replectively. The right part More Color will open a dropdown menu, from which you can choose both background and foreground colors to apply, while the default color values can be reset with their respective buttons. The applicable background and foreground colors are reflected on the button itself The left part Recent color will apply the last used background and foreground color on the text. This is a compound button, which has two parts Hotkeys Ctrl+1 to Ctrl+6 can also be used to set headings, where the number reflects the level of the desired heading. Selection one of these options will enclose the entire paragraph into to tags. H1 to H6 mean different heading levels from 1 (largest) to 6 (smallest). Pre will enclose the current paragraph into (preformatted text) tags. The hotkey Ctrl+0is assigned to this action.īlockquote will enclose the current paragraph into tags. It can also be used to remove other styles. P represents the HTML tag (normal paragraph). If you do select some text first, the style will only be applied to the current selection. When selecting an option, the chosen style will be applied to the entire current paragraph (where the cursor is located), without having to make a selection first. This button will open a drop down menu, from which you can select a paragraph style to apply. the ones that were manually checked will remain unchanged.īack to button group list Paragraph Style Pressing the button again will only un-check the ones that have been checked via the button. When some checkboxes are manually selected, while others are deselected, the Toggle all checkboxes will check all the unchecked ones. Pressing the Toggle all checkboxes button will select or deselect all the checkboxes present in the HTML document, regardless of their location To lean more about this feature, scroll down to the Creating ToDo Lists section. Pressing Add checkbox will insert an interactive, clickable checkbox into your document, which can be used to create e.g. This is a compound button, consisting of two parts: Insert Link, Image and Horizontal Ruler ( 10).The toolbar buttons are grouped together based on similar behavior or functionality.

The overflow menu options from the HTML viewer are not implemented in the HTML Editor. The formatting toolbar offers some common features, you can find in any RichText or WYSIWYG HTML editor, with some features specific to TagSpaces. On the top of the view, you will find a formatting toolbar, with with you can fully control the appearance of the document In editor mode the HTML document will keep its formatting, but you are now able to edit the text, making the HTML editor behave like a RichText editor. html document, the fully formatted preview of the file will be replaced by a WYSIWYG ( What You See Is What You Get) HTML editor. HTML files are treated like RichText documents in TagSpaces.

Tagspaces import tags manual#
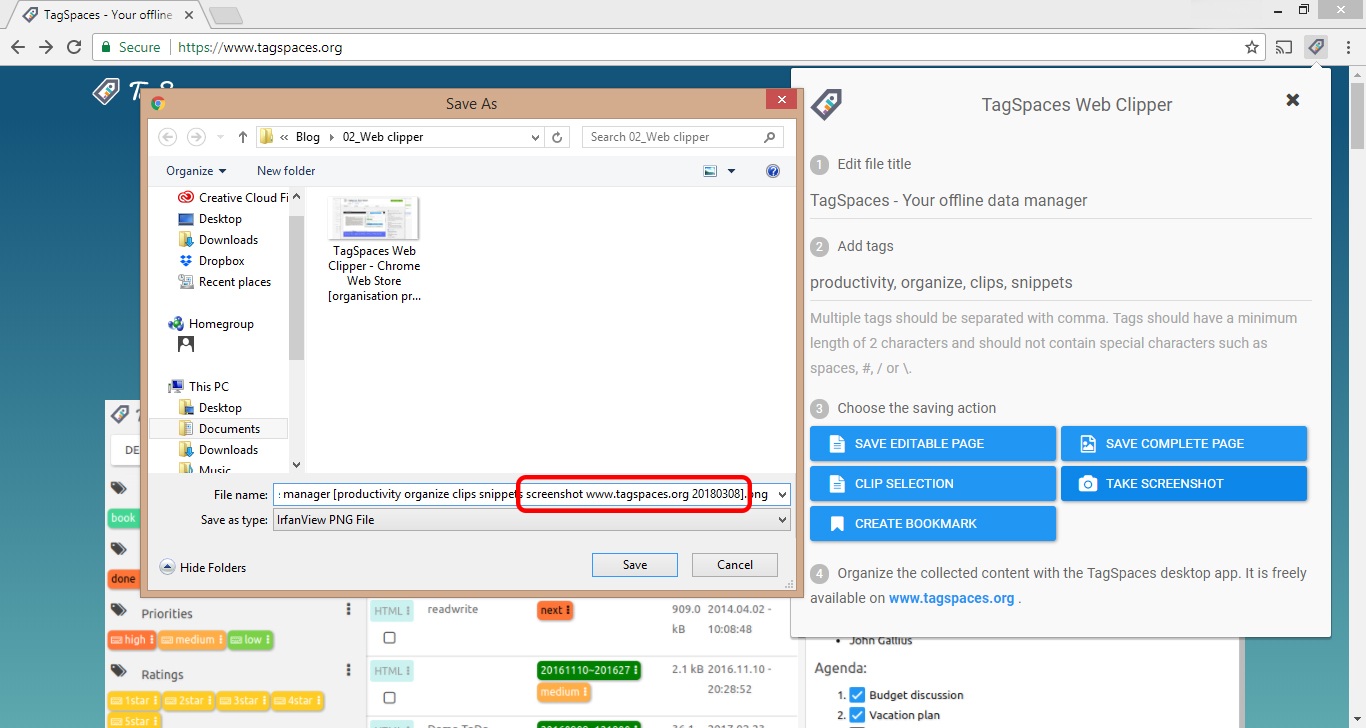
This extensions is packaged with any new version of TagSpaces User Manual

The standard feature set of the summernote javascript library.A TagSpaces extension allowing editing of HTML documents.


 0 kommentar(er)
0 kommentar(er)
